• Tema:
CIRCULO CROMATICO
• Comentario:
El cìrculo cremático es un tema muy interesante ya que basandonos en los 3 colores primarios podemos sacar los colores secundarios y de ahì los terciarios. Que nos dà un total de 12 colores. De ahì sabemos la diferencia de los colores càlidos y los colores frìos.
• Nivel de interés:
80%
• Anexos
Los colores son una defragmentaciòn de la luz. Son infinitos los colores.
• Ilustración del tema.
http://frontalsk8.files.wordpress.com/2011/12/circulo-cromatico.gif
En este blog se encontrarán las actividades y puntos de vista acerca de la importancia que tiene la Comunicación Visual en nuestra vida cotidiana. ✩~
7 dic 2011
Diario de clase 13 ✩ ~
• Tema:
PUNTO Y LÍNEA SOBRE EL PLANO
• Comentario:
Punto y Línea sobre el plano de Wasili Kandisky, el cual nos habla del plano bàsico y como està compuesto las figuras, las lìneas; sus composiciones que logran un equilibrio en una composiciòn homogènea
• Nivel de interés:
80%
• Anexos
En el libro habla de forma poèticamente y con palabras diferentes, haciendo que el contexto sea variadamente fluìdo y diferente
• Ilustración del tema.
http://www.biografiasyvidas.com/biografia/k/fotos/kandinsky2.jpg
PUNTO Y LÍNEA SOBRE EL PLANO
• Comentario:
Punto y Línea sobre el plano de Wasili Kandisky, el cual nos habla del plano bàsico y como està compuesto las figuras, las lìneas; sus composiciones que logran un equilibrio en una composiciòn homogènea
• Nivel de interés:
80%
• Anexos
En el libro habla de forma poèticamente y con palabras diferentes, haciendo que el contexto sea variadamente fluìdo y diferente
• Ilustración del tema.
http://www.biografiasyvidas.com/biografia/k/fotos/kandinsky2.jpg
9 nov 2011
Diario de clase 12 ✩ ~
• Tema:
Composición formal del Lenguaje Visual.
• Fecha de duración del tema:
09 de Noviembre del 2011
• Comentario:
Este tema es una iniciación hacia la composición de forma del Lenguaje Visual se divide en temas como:
- Composición
* Mensaje en función a la forma, tamaño, ubicación.
* procurar siempre encontrar un equilibrio.
* Analizar elementos considerando criterios: cultura, sociedad, psicológicos.
- Equilibrio
- Tensión
- Nivelación y aguzamiento
- Atracción y Agrupamiento
*fuerza de atracci0n en las relaci0nes visuales. La ley de agrupamient0 que tiene d0s niveles de significad0 para el lenguaje visual.
*Cuant0 más cercan0s eswtán d0s element0s más fuerte es su atracci0n
*la similitud. L0s 0pust0s se repelen y l0s semejantes se atráen.
*El 0j0 c0mplementa aut0maticamente las unidades semejantes c0n may0r fuerza y las agrupa.
-Positivo & Negativo
* Lo que visualmente domina la mirada es positivo
* Lo que visualmente actúa con mayor pasividad.
* El ojo busca una solucion simple a lo que ve.
* Los elementos luminosos sobre el fondo oscuro parecen ensancharse y los oscuros sobre fondo claro parecen contraerse.

• Nivel de interés:
85%
• Anexos • Ilustración del tema.
http://www.newlogia.com/wp-content/uploads/2011/10/porque-se-retrasan-las-imagenes-en-la-television-en-vivo.jpg
Composición formal del Lenguaje Visual.
• Fecha de duración del tema:
09 de Noviembre del 2011
• Comentario:
Este tema es una iniciación hacia la composición de forma del Lenguaje Visual se divide en temas como:
- Composición
* Mensaje en función a la forma, tamaño, ubicación.
* procurar siempre encontrar un equilibrio.
* Analizar elementos considerando criterios: cultura, sociedad, psicológicos.
- Equilibrio
- Tensión
- Nivelación y aguzamiento
- Atracción y Agrupamiento
*fuerza de atracci0n en las relaci0nes visuales. La ley de agrupamient0 que tiene d0s niveles de significad0 para el lenguaje visual.
*Cuant0 más cercan0s eswtán d0s element0s más fuerte es su atracci0n
*la similitud. L0s 0pust0s se repelen y l0s semejantes se atráen.
*El 0j0 c0mplementa aut0maticamente las unidades semejantes c0n may0r fuerza y las agrupa.
-Positivo & Negativo
* Lo que visualmente domina la mirada es positivo
* Lo que visualmente actúa con mayor pasividad.
* El ojo busca una solucion simple a lo que ve.
* Los elementos luminosos sobre el fondo oscuro parecen ensancharse y los oscuros sobre fondo claro parecen contraerse.

• Nivel de interés:
85%
• Anexos • Ilustración del tema.
http://www.newlogia.com/wp-content/uploads/2011/10/porque-se-retrasan-las-imagenes-en-la-television-en-vivo.jpg
7 nov 2011
Diario de clase 11 ✩ ~
Segundo Parcial
• Tema:
Retículas
• Fecha de duración del tema:
17 octubre del 2011
• Comentario:
El sistema reticular, aporta y favorece la credibilidad de lo que se está leyendo, expresa orden y nos translada orden y confianza.
hice unas composiciones de estilo triangular con divisiones ulteriores, las cuales me llaman más la atención, utilizando primero colores alegres como el azul y el verde. para posteriormente observar después de una segunda realización la parte positiva y negativa que la retícula quiere mostrar y se puede observar más con el color negro.
• Nivel de interés:
30%
• Anexos
http://4.bp.blogspot.com/_MTWueg1Dz9g/SVur1NryOLI/AAAAAAAAAQw/5idJpJ-qFoY/s400/reticula+ai.png
• Ilustración del tema.



• Tema:
Retículas
• Fecha de duración del tema:
17 octubre del 2011
• Comentario:
El sistema reticular, aporta y favorece la credibilidad de lo que se está leyendo, expresa orden y nos translada orden y confianza.
hice unas composiciones de estilo triangular con divisiones ulteriores, las cuales me llaman más la atención, utilizando primero colores alegres como el azul y el verde. para posteriormente observar después de una segunda realización la parte positiva y negativa que la retícula quiere mostrar y se puede observar más con el color negro.
• Nivel de interés:
30%
• Anexos
http://4.bp.blogspot.com/_MTWueg1Dz9g/SVur1NryOLI/AAAAAAAAAQw/5idJpJ-qFoY/s400/reticula+ai.png
• Ilustración del tema.
Diario de clase 10 ✩ ~
Segundo Parcial
• Tema:
Formas Suspendidas
• Fecha de duración del tema:
12 octubre del 2011
• Comentario:
Formas suspendidas, una actividad en la cual se nos pidó elaborar un móvil con imágenes con formas constantes, es decir en forma modular.
Creé utilizando maderas unas imagenes al estilo de una armónica, utilizando un color plateado y negro, simulando los orificios de las notas con la parte negra, además por el tamaño varían los cuadros.
• Nivel de interés:
80%
• Anexos
http://1.bp.blogspot.com/-pst5xVmKFBo/TegJ4UUiuqI/AAAAAAAADeo/BymYXehQg8Y/s1600/pez.jpg
• Ilustración del tema.

• Tema:
Formas Suspendidas
• Fecha de duración del tema:
12 octubre del 2011
• Comentario:
Formas suspendidas, una actividad en la cual se nos pidó elaborar un móvil con imágenes con formas constantes, es decir en forma modular.
Creé utilizando maderas unas imagenes al estilo de una armónica, utilizando un color plateado y negro, simulando los orificios de las notas con la parte negra, además por el tamaño varían los cuadros.
• Nivel de interés:
80%
• Anexos
http://1.bp.blogspot.com/-pst5xVmKFBo/TegJ4UUiuqI/AAAAAAAADeo/BymYXehQg8Y/s1600/pez.jpg
• Ilustración del tema.
Diario de clase 9 ✩ ~
Segundo Parcial
• Tema:
Módulos
• Fecha de duración del tema:
05 octubre del 2011
• Comentario:
La actividad de la clase era representar tipos de módulos con tiritas de 4 diferentes colores, y acomodarlas de una forma en la que tengan una composición y una coherencia a pesar de estar separados.
Utilicé los colores y junto de éstos puse una contra parte de éstas de color negra que formaría la parte negativa. En el centro formé un estilo asterisco y en el centro del asterisco puse que una tirita tuviera un "brillo" es decir le pegué un color brillante para que se viera más llamativo. El dibujo lo enmarqué para delimitar el espacio.
• Nivel de interés:
95%
• Anexos
http://curso0708.wikispaces.com/file/view/Frank_Stella's_'Harran_II',_1967.jpg
• Ilustración del tema.

• Tema:
Módulos
• Fecha de duración del tema:
05 octubre del 2011
• Comentario:
La actividad de la clase era representar tipos de módulos con tiritas de 4 diferentes colores, y acomodarlas de una forma en la que tengan una composición y una coherencia a pesar de estar separados.
Utilicé los colores y junto de éstos puse una contra parte de éstas de color negra que formaría la parte negativa. En el centro formé un estilo asterisco y en el centro del asterisco puse que una tirita tuviera un "brillo" es decir le pegué un color brillante para que se viera más llamativo. El dibujo lo enmarqué para delimitar el espacio.
• Nivel de interés:
95%
• Anexos
http://curso0708.wikispaces.com/file/view/Frank_Stella's_'Harran_II',_1967.jpg
• Ilustración del tema.
Diario de clase 8 ✩ ~
Segundo Parcial
• Tema:
Forma: Transformación por abatimiento
• Fecha de duración del tema:
03 octubre del 2011
• Comentario:
Esta es una la técnica en la que se trazan figuras geométricas, o figuras comunes, formas, lineas orgánicas y/o inorgánicas y después es darle vuelta, es decir dejar su lado positivo y convertirlo en negativo, finalizando con combinaciones interesantes y creativas.
En mi imagen realicé un moño en el centro el cual fue quitado pero se le añadieron pocos detalles para que se notara bien. una letra S, una estrella, un cuarto de círculo, un triángulo, un corazón y un lazo.
• Nivel de interés:
90%
• Anexos • Ilustración del tema.

• Tema:
Forma: Transformación por abatimiento
• Fecha de duración del tema:
03 octubre del 2011
• Comentario:
Esta es una la técnica en la que se trazan figuras geométricas, o figuras comunes, formas, lineas orgánicas y/o inorgánicas y después es darle vuelta, es decir dejar su lado positivo y convertirlo en negativo, finalizando con combinaciones interesantes y creativas.
En mi imagen realicé un moño en el centro el cual fue quitado pero se le añadieron pocos detalles para que se notara bien. una letra S, una estrella, un cuarto de círculo, un triángulo, un corazón y un lazo.
• Nivel de interés:
90%
• Anexos • Ilustración del tema.
27 sept 2011
1er Proyecto Mensual ✩ ~
La imagen a representar se trata de la inocencia, la niñez y sencillez. El cómo un elemnto simple como las burbujas hacen feliz a una niña pequeña. Intenta sensibilizar y hacer pensar al espectador en las alegrías de la primera vez que se interactuó con este objeto cuando se es niño. Se utiliza fragmentación, puntillismo, y líneas.
Etiquetas:
Trabajo mensual
Diario de clase 7 ✩ ~
• Tema:
Forma: Expansión
• Fecha de duración del tema:
21 Sept del 2011
• Comentario:
Podemos decir que es la técnica de crear una imagen basada en otra recortándola y desfragmentarla para crear una nueva a ilusión optica basada de una simple imagen de un elemento básico (triángulo equilátero, cuadrado, círculo).
En la actividad se propuso hacer una eligiendo una figura y descomponiéndola para crear una con un poco de bases de las figuras antes mencionadas.
• Nivel de interés:
80%
• Anexos
• Ilustración del tema.
http://epvmonicosanchez.files.wordpress.com/2010/02/expansion-ejemplos-1.jpg
Forma: Expansión
• Fecha de duración del tema:
21 Sept del 2011
• Comentario:
Podemos decir que es la técnica de crear una imagen basada en otra recortándola y desfragmentarla para crear una nueva a ilusión optica basada de una simple imagen de un elemento básico (triángulo equilátero, cuadrado, círculo).
En la actividad se propuso hacer una eligiendo una figura y descomponiéndola para crear una con un poco de bases de las figuras antes mencionadas.
• Nivel de interés:
80%
• Anexos
• Ilustración del tema.
http://epvmonicosanchez.files.wordpress.com/2010/02/expansion-ejemplos-1.jpg
Diario de clase 6 ✩ ~
• Tema:
Forma: Fracmentación
• Fecha de duración del tema:
19 Sept del 2011
• Comentario:
Después de haber comprendido los tipos de líneas, en tema vamos a ver la parte Geométrica o Inorgánica es decir la que están basadas en figuras básicas como el cuadrado, círculo y triángulo se pueden formar nuevas imágenes inorgánicas de igual o diferente forma.
Las instrucciones de la clase era elegir un elemento geométrico (de los previamente mencionado) y segmentarla en figuras de la misma especie. Con estas imágenes se pueden llegar a formar lo que conocemos como imágenes de ilusión óptica
• Nivel de interés:
80%
• Anexos
http://es.answers.yahoo.com/question/index?qid=20090823212244AARA7XC
• Ilustración del tema.
Forma: Fracmentación
• Fecha de duración del tema:
19 Sept del 2011
• Comentario:
Después de haber comprendido los tipos de líneas, en tema vamos a ver la parte Geométrica o Inorgánica es decir la que están basadas en figuras básicas como el cuadrado, círculo y triángulo se pueden formar nuevas imágenes inorgánicas de igual o diferente forma.
Las instrucciones de la clase era elegir un elemento geométrico (de los previamente mencionado) y segmentarla en figuras de la misma especie. Con estas imágenes se pueden llegar a formar lo que conocemos como imágenes de ilusión óptica
• Nivel de interés:
80%
• Anexos
http://es.answers.yahoo.com/question/index?qid=20090823212244AARA7XC
• Ilustración del tema.
Etiquetas:
formas,
geométrica,
líneas
Diario de clase 5 ✩ ~
• Tema:
Líneas
• Fecha de duración del tema:
14- Sept-2011
• Comentario:
En este tema se vieron las líneas curvas, rectas y que al juntarlas podemos crear nuevas imágenes o figuras, tal vez partiendo de un objeto real o de la misma imaginación, añadiendo luces, sombras, forma, textura, a la dicha composición. También conocido como achurado que es la técnica de crear imágenes con volumen exclusivamente con líneas y que al juntarle más provoca al ojo la densidad de dicha ilustración.
La actividad propuesta en clase fue rellenar una figura vacía con líneas.
• Nivel de interés:
85%
• Anexos
http://2.bp.blogspot.com/_cOsalTnuIw0/TFZ1v07O_EI/AAAAAAAAAFQ/J-UY3lF8Vh4/s1600/ornitorrinco+achurado.jpg
[ese sería el correcto dibujo a diferencia del que propongo]
• Ilustración del tema.
Líneas
• Fecha de duración del tema:
14- Sept-2011
• Comentario:
En este tema se vieron las líneas curvas, rectas y que al juntarlas podemos crear nuevas imágenes o figuras, tal vez partiendo de un objeto real o de la misma imaginación, añadiendo luces, sombras, forma, textura, a la dicha composición. También conocido como achurado que es la técnica de crear imágenes con volumen exclusivamente con líneas y que al juntarle más provoca al ojo la densidad de dicha ilustración.
La actividad propuesta en clase fue rellenar una figura vacía con líneas.
• Nivel de interés:
85%
• Anexos
http://2.bp.blogspot.com/_cOsalTnuIw0/TFZ1v07O_EI/AAAAAAAAAFQ/J-UY3lF8Vh4/s1600/ornitorrinco+achurado.jpg
[ese sería el correcto dibujo a diferencia del que propongo]
• Ilustración del tema.
26 sept 2011
Diario de clase 4 ✩ ~
• Tema:
Puntillismo
• Fecha de duración del tema:
07 Sept del 2011
• Comentario:
Se define como un estilo de dibujo o de pintura en el cual està basado en la composicion de imagenes por medio exclusivo de puntos que consisten en la obtenciòn de las gamas cromàticas mediante la aplicaciòn de puntos o rasgos yusxtapuestos de colores planos y que mirados a cierta distancia producen la adecuada mezcla òptima que define a la imagen.
Utilizando diferentes tipos de làpices podemos obtener diferentes profundidades, hacer ilusion de luz y sombras asì como añadirle textura.
• Nivel de interés:
95%
• Anexos
http://es.wikipedia.org/wiki/Puntillismo
• Ilustración del tema.
Puntillismo
• Fecha de duración del tema:
07 Sept del 2011
• Comentario:
Se define como un estilo de dibujo o de pintura en el cual està basado en la composicion de imagenes por medio exclusivo de puntos que consisten en la obtenciòn de las gamas cromàticas mediante la aplicaciòn de puntos o rasgos yusxtapuestos de colores planos y que mirados a cierta distancia producen la adecuada mezcla òptima que define a la imagen.
Utilizando diferentes tipos de làpices podemos obtener diferentes profundidades, hacer ilusion de luz y sombras asì como añadirle textura.
• Nivel de interés:
95%
• Anexos
http://es.wikipedia.org/wiki/Puntillismo
• Ilustración del tema.
Etiquetas:
puntillismo
Diario de clase 3 ✩ ~
• Tema:
Texturas
• Fecha de duración del tema:
07 Sept del 2011
• Comentario:
Se define como textura lo que se puede ver y tocar, en algunos casos la textura puede ser simulada y parecer real. Es la propiedad de las superficies externas de los objetos así como las sensaciones que causan, que son captadas por el sentido del tacto. Apenas de estas dos diferencias se encuentran las texturas que son las geométricas (inorgánicas) y las orgánicas. Las Orgánicas son aquellas que son líneas lineas libres basadas en la naturaleza misma al contrario de las inorgánicas o geométricas que son basicamente rectas Posteriormente aplicamos lo aprendido en una técnica llamada Frottage en la cual consiste en colocar alguna textura debajo de una superficie nula y de ahí calcarla creando nuevas ideas.
• Nivel de interés:
60%
• Anexos
http://es.wikipedia.org/wiki/Textura
http://es.answers.yahoo.com/question/index?qid=20090823212244AARA7XC
• Ilustración del tema.
Texturas
• Fecha de duración del tema:
07 Sept del 2011
• Comentario:
Se define como textura lo que se puede ver y tocar, en algunos casos la textura puede ser simulada y parecer real. Es la propiedad de las superficies externas de los objetos así como las sensaciones que causan, que son captadas por el sentido del tacto. Apenas de estas dos diferencias se encuentran las texturas que son las geométricas (inorgánicas) y las orgánicas. Las Orgánicas son aquellas que son líneas lineas libres basadas en la naturaleza misma al contrario de las inorgánicas o geométricas que son basicamente rectas Posteriormente aplicamos lo aprendido en una técnica llamada Frottage en la cual consiste en colocar alguna textura debajo de una superficie nula y de ahí calcarla creando nuevas ideas.
• Nivel de interés:
60%
• Anexos
http://es.wikipedia.org/wiki/Textura
http://es.answers.yahoo.com/question/index?qid=20090823212244AARA7XC
• Ilustración del tema.
Etiquetas:
geométrica,
inorgánica,
linea,
orgánica,
textura
15 sept 2011
Ejemplos del tema 2 ✩ ~
• Punto
| Línea
+Plano
❒Volumen
 |
| So Near & So Far ... |
| Línea
 |
| Magic Implosion... |
+Plano
| Lovely BrotherHood |
 |
| Pixie |
❒Volumen
 |
| When the love are delicious... |
 |
| The love of God and you |
Diario de clase 2 ✩ ~
• Tema:
Elementos del Diseño
&
Elementos Visuales
• Fecha de duración del tema:
31- de Agosto- 07 Sept del 2011
• Comentario:
Este tema es importante por que vemos los elementos principales con los que están conformadas las imágenes. Es decir los puntos, las líneas, los planos y los volúmenes. Cada componente tiene un significado peculiar y diferente que hace que nuestro entendimiento con respecto a una imagen sea vista de diferente punto de vista.
Estos aspectos tienen una gran importancia en la comprensiòn para que podamos tener un buen entendimiento y saber transmitar bien en dado caso que estemos nosotros de creadores en vez de espectadores. Los elementos visuales nos ayudaràn a dar los toques finales y realistas a cualquier tipo de imagen sensata, tales son la direcciòn, posiciòn, espacio y gravedad.
• Nivel de interés:
80%
• Anexos
http://www.cristalab.com/tutoriales/fundamentos-del-diseno-grafico-c126l/
• Ilustración del tema.
Elementos del Diseño
&
Elementos Visuales
• Fecha de duración del tema:
31- de Agosto- 07 Sept del 2011
• Comentario:
Este tema es importante por que vemos los elementos principales con los que están conformadas las imágenes. Es decir los puntos, las líneas, los planos y los volúmenes. Cada componente tiene un significado peculiar y diferente que hace que nuestro entendimiento con respecto a una imagen sea vista de diferente punto de vista.
Estos aspectos tienen una gran importancia en la comprensiòn para que podamos tener un buen entendimiento y saber transmitar bien en dado caso que estemos nosotros de creadores en vez de espectadores. Los elementos visuales nos ayudaràn a dar los toques finales y realistas a cualquier tipo de imagen sensata, tales son la direcciòn, posiciòn, espacio y gravedad.
• Nivel de interés:
80%
• Anexos
http://www.cristalab.com/tutoriales/fundamentos-del-diseno-grafico-c126l/
• Ilustración del tema.
[Añadidas en el apartado "Anexos"]
12 sept 2011
Tema 2 ✩ ~
Elementos de diseño en la comunicación visual
→ ♦ Conceptuales
→ ♦ Visuales
→ ♦ Relación
→ ♦ Prácticas
Sobre lo espiritual en el arte Wassily Kandinsky "Punto, línea sobre el plano" :
→ ♦ Conceptuales.
Presentes en el diseño y visibles a la vista.
• Punto. Unidad mínima de información, forma circular, rectangular, tamaño, color y ubicación que tenga dentro de la composición gráfica. Indica posición, no tiene ancho ni largo, es el principio y el fin de la línea.
Características del Punto:
• Tiene gran poder de atractivo visual.
• Crea interés.
• Crea Tensión sin dirección-resalta más.
• Puede generar la sensación de línea imaginaria.
• Diferentes puntos se prolongan crean dirección.
• Cuando se agrupan varios puntos se definen formas, contornos, texturas y colores.
Expresionismo Abstracto -------------- > Figuras Geométricas
-Línea: Es la unión de varios puntos en una sucesión,crea una sensación de trayectoria, al igual que el punto no tiene ancho pero si largo. Podemos observar que tiene una dirección y posición. Su presencia crea tensión y afecta al resto de los elementos cercanos; es sencilla y pura al igual de ser dinámica y variada.
Propiedades de la línea:
- Gran expresividad gráfica y de energía.
- Expresa dinamismo, movimiento y dirección.
- Crea tensión.
- Crea la separación de los espacios.
- Líneas próximas generan planos, texturas, grosor, longitud, orientación, ubicación, forma y color.
~Diferentes tipos de líneas
-Recta. Se define como el camino mas corto entre dos puntos.
-Recta Horizontal. Expresa equilibrio y calma.
| Recta Vertical. Sugiere elevación y movimiento ascendente, actividad, inestabilidad.
/ Recta Inclinada. Tensión, inestabilidad y desequilibrio.
~ Curva. Es la más libre y dinámica sugiere movimiento.
El círculo es una línea Recta que se considera "Geométrico Orgánico" con elementos puros de la experiencia más básica con la naturaleza.
+ Plano. Recorrido de una línea en movimiento en una dirección distinta a la suya se convierte en el plano. Consta de largo y ancho además de eso tiene posiciones y dirección y está limitado por líneas. Define los límites externos de un volumen.
❏ Volumen. Es el recorrido de un plano en movimiento en una dirección distinta a la suma. Tiene posiciones en el espacio y está limitado por planos y crea la bidimensionalidad.
Ejemplos. Cine, Pentagrama en la música.
○Elementos visuales.
♢ Forma: Identificación del contorno del objeto.
♢ Medida: Todas las formas tienen tamaño
♢ Color: Espectro solar, neutros, variaciones cromáticas y tonales
♢ Textura. Superficie sobre el material, atrae a la vista y al tacto (también existe la simulada).
✩ ~
→ ♦ Conceptuales
→ ♦ Visuales
→ ♦ Relación
→ ♦ Prácticas
Sobre lo espiritual en el arte Wassily Kandinsky "Punto, línea sobre el plano" :
→ ♦ Conceptuales.
Presentes en el diseño y visibles a la vista.
• Punto. Unidad mínima de información, forma circular, rectangular, tamaño, color y ubicación que tenga dentro de la composición gráfica. Indica posición, no tiene ancho ni largo, es el principio y el fin de la línea.
Características del Punto:
• Tiene gran poder de atractivo visual.
• Crea interés.
• Crea Tensión sin dirección-resalta más.
• Puede generar la sensación de línea imaginaria.
• Diferentes puntos se prolongan crean dirección.
• Cuando se agrupan varios puntos se definen formas, contornos, texturas y colores.
Expresionismo Abstracto -------------- > Figuras Geométricas
-Línea: Es la unión de varios puntos en una sucesión,crea una sensación de trayectoria, al igual que el punto no tiene ancho pero si largo. Podemos observar que tiene una dirección y posición. Su presencia crea tensión y afecta al resto de los elementos cercanos; es sencilla y pura al igual de ser dinámica y variada.
Propiedades de la línea:
- Gran expresividad gráfica y de energía.
- Expresa dinamismo, movimiento y dirección.
- Crea tensión.
- Crea la separación de los espacios.
- Líneas próximas generan planos, texturas, grosor, longitud, orientación, ubicación, forma y color.
~Diferentes tipos de líneas
-Recta. Se define como el camino mas corto entre dos puntos.
-Recta Horizontal. Expresa equilibrio y calma.
| Recta Vertical. Sugiere elevación y movimiento ascendente, actividad, inestabilidad.
/ Recta Inclinada. Tensión, inestabilidad y desequilibrio.
~ Curva. Es la más libre y dinámica sugiere movimiento.
El círculo es una línea Recta que se considera "Geométrico Orgánico" con elementos puros de la experiencia más básica con la naturaleza.
+ Plano. Recorrido de una línea en movimiento en una dirección distinta a la suya se convierte en el plano. Consta de largo y ancho además de eso tiene posiciones y dirección y está limitado por líneas. Define los límites externos de un volumen.
❏ Volumen. Es el recorrido de un plano en movimiento en una dirección distinta a la suma. Tiene posiciones en el espacio y está limitado por planos y crea la bidimensionalidad.
Ejemplos. Cine, Pentagrama en la música.
○Elementos visuales.
♢ Forma: Identificación del contorno del objeto.
♢ Medida: Todas las formas tienen tamaño
♢ Color: Espectro solar, neutros, variaciones cromáticas y tonales
♢ Textura. Superficie sobre el material, atrae a la vista y al tacto (también existe la simulada).
✩ ~
31 ago 2011
Diario de clase 1 ✩ ~
• Tema:
Comunicación visual. Definición y ejemplos
• Fecha de duración del tema:
26-30 de Agosto del 2011
• Comentario:
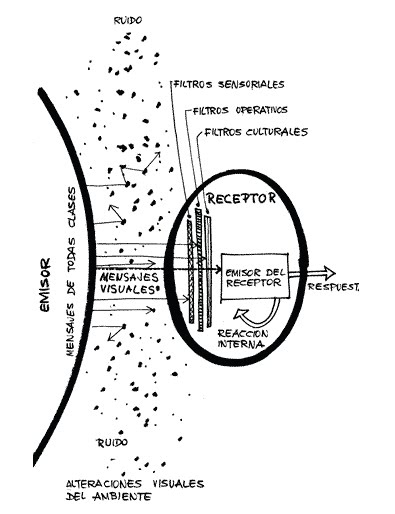
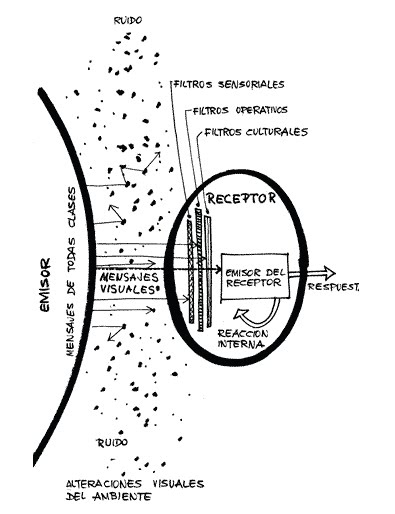
Este tema es una iniciación hacia la comunicación que es de forma óptica en la cual participan primordialmente el mensaje, emisor y receptor,analizándolo más profundamente podemos encontrar algunas otras características que nos ayudan a enfocarnos más en los mensajes ocultos y los visibles.
Utilizando estos nuevos elementos podría sernos más fácil la comprensión para pasar a la descomposición del mensaje, el cual además de la información (puede estar presente o no) nos ayude a ver de otra forma las cosas, utilizando Textura, forma, estructura, módulo y movimiento.
• Nivel de interés:
85%
• Anexos
http://es.scribd.com/doc/15485904/Comunicacion-Visual-y-Diseno
• Ilustración del tema.

Comunicación visual. Definición y ejemplos
• Fecha de duración del tema:
26-30 de Agosto del 2011
• Comentario:
Este tema es una iniciación hacia la comunicación que es de forma óptica en la cual participan primordialmente el mensaje, emisor y receptor,analizándolo más profundamente podemos encontrar algunas otras características que nos ayudan a enfocarnos más en los mensajes ocultos y los visibles.
Utilizando estos nuevos elementos podría sernos más fácil la comprensión para pasar a la descomposición del mensaje, el cual además de la información (puede estar presente o no) nos ayude a ver de otra forma las cosas, utilizando Textura, forma, estructura, módulo y movimiento.
• Nivel de interés:
85%
• Anexos
http://es.scribd.com/doc/15485904/Comunicacion-Visual-y-Diseno
• Ilustración del tema.

Etiquetas:
comunicación visual,
descomposición del mensaje,
Mensaje visual
Actividad 1 ✩ ~
►Soporte:
→Textura. Es el efecto de las burbujas que son como un zoom, de la serpientes y la ropa.
→Forma. Mujer preocupada, apenada, enojada.
→Estructura. El vestido resalta con el aumento y combinación de la víbora.
→Módulo. La mujer y el vestido
→Movimiento. Depresiva
►Información. El problema no es que me quede bien o mal, sino que ya me lo vieron. ✩ ~
Etiquetas:
Mensaje visual
Tema 1 ✩ ~
¿Qué es la Comunicación visual? ~
Esta comunicación se divide en:
→ Casual
→ Intencional
La primera se interpreta de forma libremente por la persona que la recibe, mientras que en la segunda tiene un mensaje que transmitir, el cual tiene una información puede ser examinada en dos: Información estética e información práctica.
→ Información Estética: Un mensaje que tiene una función.
→ Información Práctica: Un mensaje que tiene una forma.
Mensaje Visual. ~
La comunicación visual se produce por mensajes visuales, que esta compuesto por: Emisor (quien emite el mensaje), Receptor (quien lo recibe), filtros (que influyen en el receptor), ruido (facotores ambientales).
Los filtros se dividen en Sensoriales, que son los que influyen con los colores y los mensajes en el lenguaje cromático; Operativos,son las características generacionales, constitucionales y por último Culturales que es lo que hace el ser humano.
Descomposición del mensaje. ~
El mensaje se particiona en Textura, forma, estructura, módulo y movimiento; todo esto corresponde al soporte de dicho mensaje. Posteriormente se escribe la información que quiere ofrecer.
• Textura: Se define con todo lo que vemos y podría ser lo que se puede tocar
• Forma: Es lo que se ve de lejos.
• Estructura: Todos los elementos técnicos que se llegan a ver
• Módulo: Una pigmentación de la estructura
• Movimiento: El ángulo desde se mira. ✩ ~
• Textura: Se define con todo lo que vemos y podría ser lo que se puede tocar
• Forma: Es lo que se ve de lejos.
• Estructura: Todos los elementos técnicos que se llegan a ver
• Módulo: Una pigmentación de la estructura
• Movimiento: El ángulo desde se mira. ✩ ~
Etiquetas:
comunicación visual,
descomposición del mensaje,
Mensaje visual
La Bienvenida...✩~
Hola!! Bienvenidos a mi blog en el cual explicaré y daré ejemplos de lo que es " Comunicación Visual" . Espero que sea lo más explicativo y útil posible.✩~
Etiquetas:
Bienvenida
Suscribirse a:
Entradas (Atom)




